blir galen på alla dessa koder

har suttit och trixat med designen hela eftermiddagen, det tar sin lilla tid och der går aldrig speciellt bra för mig och nu ser det ganska bra ut på framsidan förutom kategorierna som är fetstilade, men när man går in på kategorierna eller arkivet så ser allt ut som kaos. och jag förstår inte vad felet är. så sjukt störande, jag måste ha tagit bort eller lagt till någon kontig kodrad. om någon kan det är med koder och kan hjälpa mig så vore det jättesnällt!
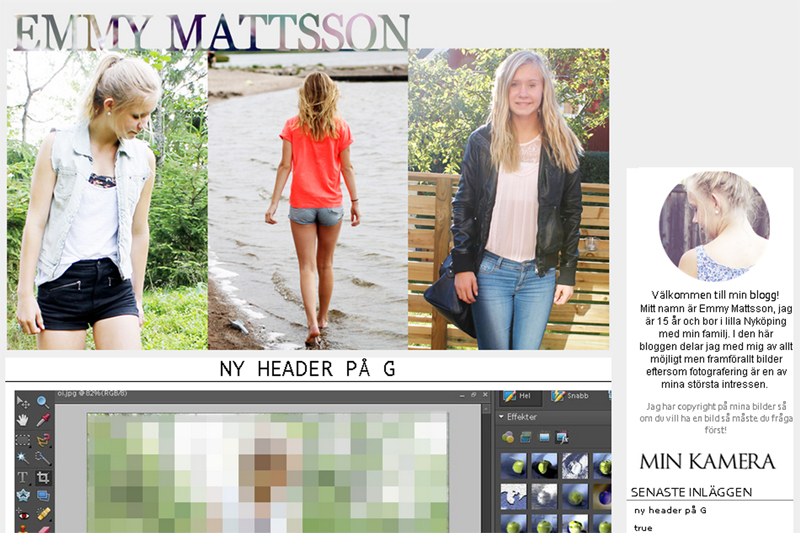
ny header

jag fixade en ny header lite snabbt förut för jag var så trött på den gamla, jag gillar den här bilden som Jenny fotade på Malta, den är så mysig och fin på något sätt.
Hoppas ni gillar den, kommentera gärna vad ni tycker :)
skugga runt bloggen
hej! fick en kommentar om hur man får skugga runt bloggen så tänkte försöka förklara men det är väldigt simpelt. Det du gör är att kopiera den här koden:
-moz-box-shadow:0px 0px 15px #888;
box-shadow: 0px 0px 15px #888;
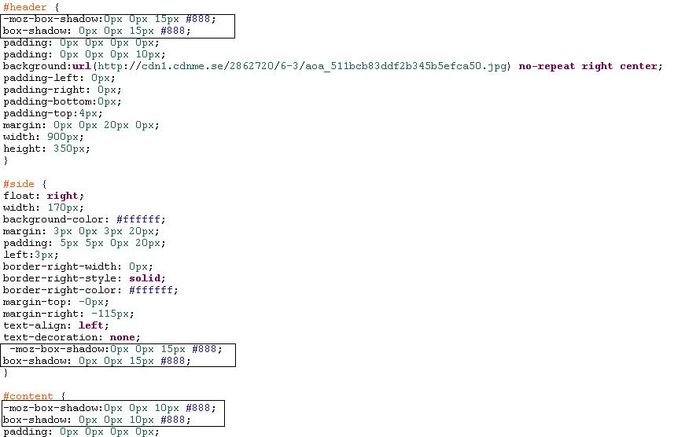
Sen klistrar du in den i stilmallen där du vill ha den, jag har runt headern (#header), menyn (#side) och inläggen (#content). Sen är det bara att förhandsgranska, ändra värderna om du vill och testa sig fram vad som blir bäst, glöm inte att spara! Om man inte riktigt vet vart man ska lägga in koden och inte vet vad som är vad i stilmallen så kan ni klicka HÄR.
här nedan ser ni hur min stilmall ser ut.

hoppas det var till någon hjälp!
om möblering bland kategorierna

har den senaste timmen ägnat mig åt att fixa kategorierna på bloggen, la till en ny underkategori, tog bort några kategorier och la till några, så nu kan det vara lite konstigt bland dem eftersom jag tog bord några, och jag kan inte gå igenom alla mina inlägg och ändra i kategorierna men om några månader ska jag nog ha fyllt de flesta nya kategorierna med några inlägg ska ni se!
om ni märker något konstigt så kan ni väl slänga in en liten gullig kommentar! puss
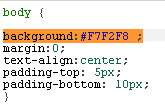
nytt

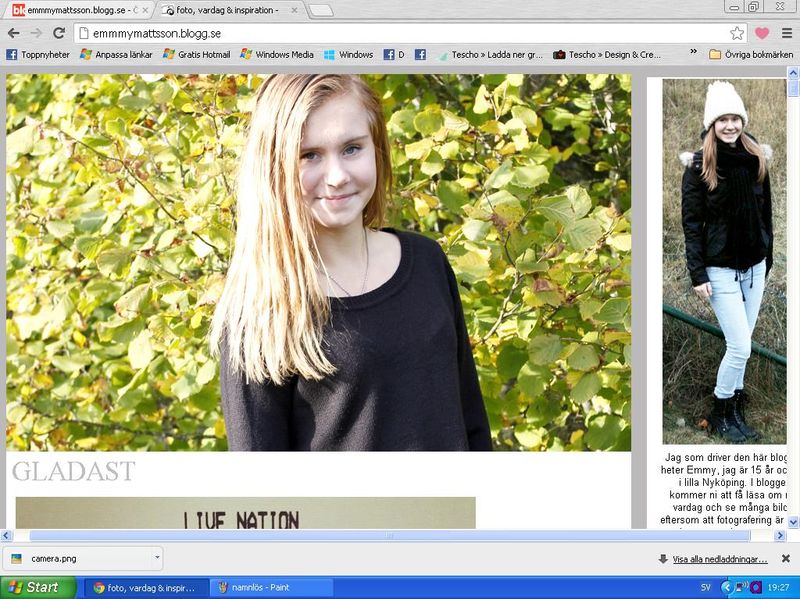
fick ett ryck och gjorde en ny design på bloggen, kände att de gamla bilderna var lite väl somriga! men bilden i headern kanske byts ut så småningom, har den här så länge iaf! klicka f5 om den inte syns!
ny design

hade tänkt göra på ett annat sätt men nu blev det såhär, simpelt men snyggt!
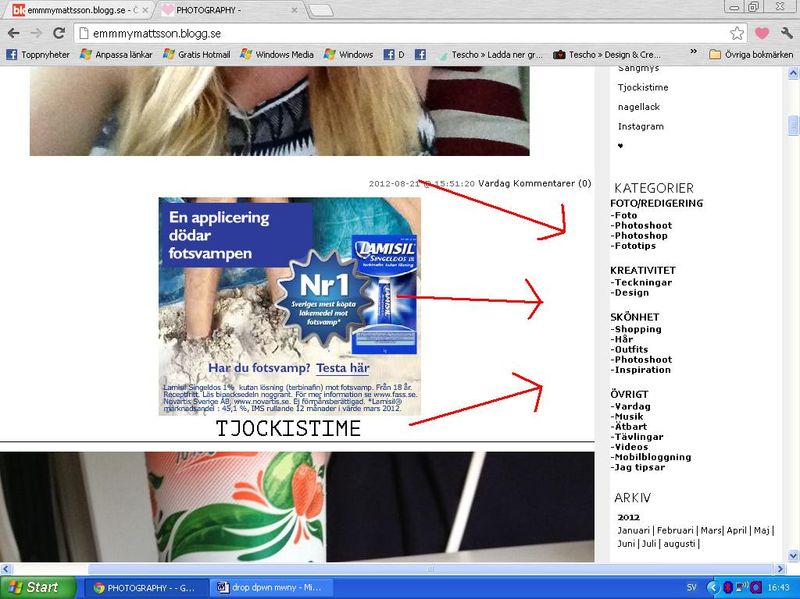
lite ändringar

har tagit bort drop down menyn och fixat över och under kategorier istället, men som ni ser så är det ett problem! det är fet text och jag vet inte hur man får bort det.. så om någon vet får ni gärna kommentera här under !
Vad har jag gjort?
Detta är vad jag har sysslat med en stund nu. Ett fult och oanvänt skjorta kan bli en snygg väst! Är dock inte klar än för jag måste sy lite och så men jag hoppas på att det blir bra!

flytta menyn
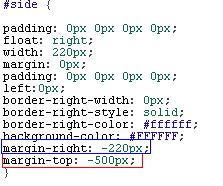
för att flytta menyn i sidled och uppåt/neråt använder du dig utav de här koderna:
sidled: margin-right: -220px;
uppåt/neråt: margin-top: -500px;
(siffran ändrar du själv beroende på hur du vill ha det)

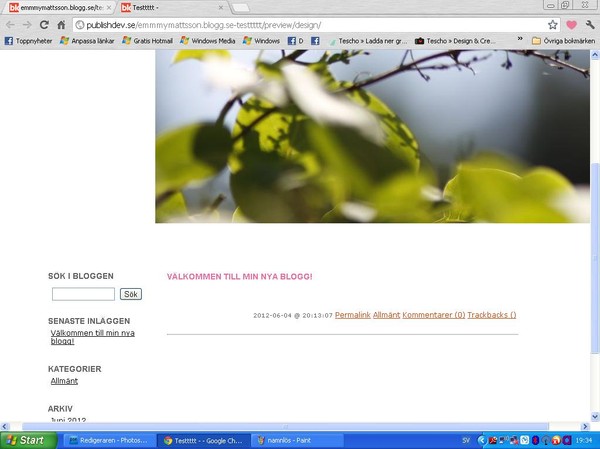
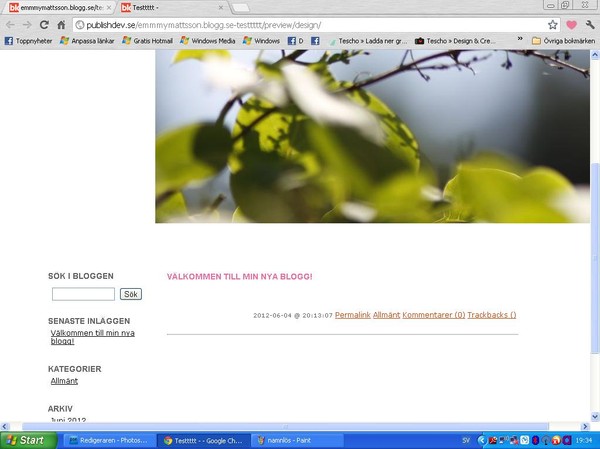
före:

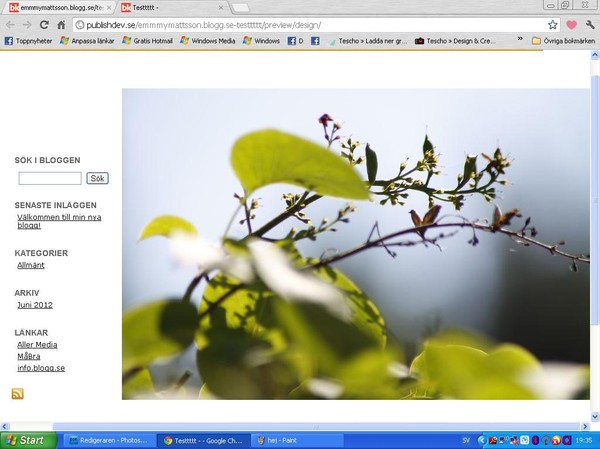
efter:

nu är det bara att testa sig fram för att se vad som blir bäst! hoppas det var till någon hjälp :)
rundade hörn på bloggen
lägg in den här koden under #side om ni vill ha rundade hörn på menyn.
lägg in den under #content om ni vill ha rundade hörn på det som inläggen ligger på.
men det här styr inte headern på något sätt så om ni vill ha rundade kanter på headern så gör ni det själva i tex photoshop.
border-bottom-left-radius:12px;
border-bottom-right-radius:12px;
border-top-left-radius:12px;
border-top-right-radius:12px;


nu kan ni förhandsgranska och se hur det blev, om ni vill ha mer rundat så är det bara att byta ut talen (12px) mot ett högre. testa dig fram vad som blir bäst!
hoppas ni förstod, annars är det bara att fråga!
få fast bakgrund på bloggen
1. ladda upp bilden som du vill ha som bakgrund på din blogg.
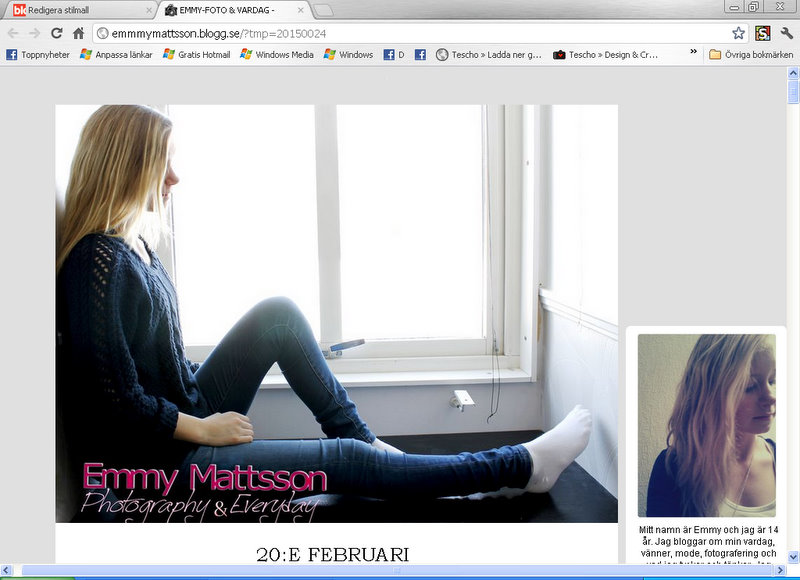
2.byt ut backgroundstycket som jag har markerat här under mot den här koden : background: url(http://länkentilldinbakgrundsbild) fixed no-repeat; ( i stilmallen )
2.byt ut backgroundstycket som jag har markerat här under mot den här koden : background: url(http://länkentilldinbakgrundsbild) fixed no-repeat; ( i stilmallen )

3. klistra in adressen till din bild där det är fet stil.
4. förhandsgranska och se hur det blev.
5.spara.
detta är väldigt enkelt men kommentera om ni har några frågor!
få bilden att bli ljusare när man har musen över den.
detta gör ingen speciell funktion utan det är bara om man tycker att det är fint. jag har det på min blogg om ni vill se hur det blir!
Lägg denna kod innan </head> i alla kodmallar:
om ni inte hittar koden så kan ni hålla in ctrl+F så kommer en ruta upp där ni skriver </head>.
kom ihåg att den måste klistras in i alla kodmallar!

lycka till!
kaos på bloggen
hej! nu har jag hållit på med bloggen i flera timmar känns det som, jag fixade jättebra i menyn men underrubriker m.m. men när jag äntligen blev klar så gick de inte att klicka på länkarna, eller man kom ingenstans! så jag skulle ta bort det jag hade gjort och då blev det kaos för jag tog väl bort fel saker och så.
på framsidan ser det okej ut men inte om man går in på ett inlägg tex... jag ska ta tag i min blogg nån dag och göra om designen helt men jag måste återställa kodmallen då så det måste jag göra när jag har tid!
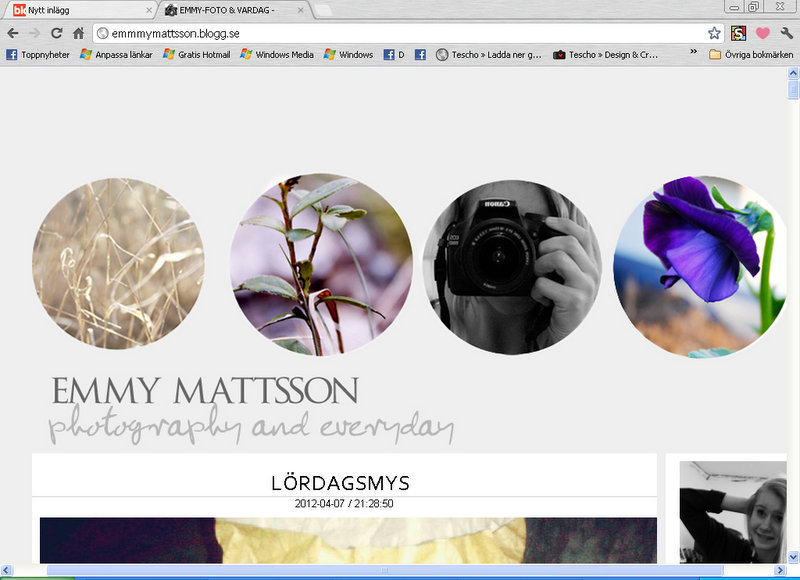
nytt!

jag vet att det inte var längesen jag ändrade design och header menjag blev inte nöjd så nu satte jag ihop en ny! men så fort jag får tid ska jag fixa i menyn, fast jag behöver eventuellt lite hjälp av någon om nån känner att dom vill det! jag är inte så jättebra på sånt. men det är en sak som jag har försökt med väldigt länge men jag lyckas aldrig.. ^^
nytt och fräscht

ångrade mig och fixade en header ändå, klicka f5 om den inte syns. fixar mer med designen ikväll!
 Jag som driver den här bloggen heter Emmy, är 16 år och bor i Nyköping tillsammans med min familj. Jag går första året på stylistprogrammet i norrköping, och jag tycker om att fota, hålla på med makeup, dansa, fika, resa, äventyra, shoppa och umgås med mina vänner och min familj.
Jag som driver den här bloggen heter Emmy, är 16 år och bor i Nyköping tillsammans med min familj. Jag går första året på stylistprogrammet i norrköping, och jag tycker om att fota, hålla på med makeup, dansa, fika, resa, äventyra, shoppa och umgås med mina vänner och min familj.
