skugga runt bloggen
hej! fick en kommentar om hur man får skugga runt bloggen så tänkte försöka förklara men det är väldigt simpelt. Det du gör är att kopiera den här koden:
-moz-box-shadow:0px 0px 15px #888;
box-shadow: 0px 0px 15px #888;
Sen klistrar du in den i stilmallen där du vill ha den, jag har runt headern (#header), menyn (#side) och inläggen (#content). Sen är det bara att förhandsgranska, ändra värderna om du vill och testa sig fram vad som blir bäst, glöm inte att spara! Om man inte riktigt vet vart man ska lägga in koden och inte vet vad som är vad i stilmallen så kan ni klicka HÄR.
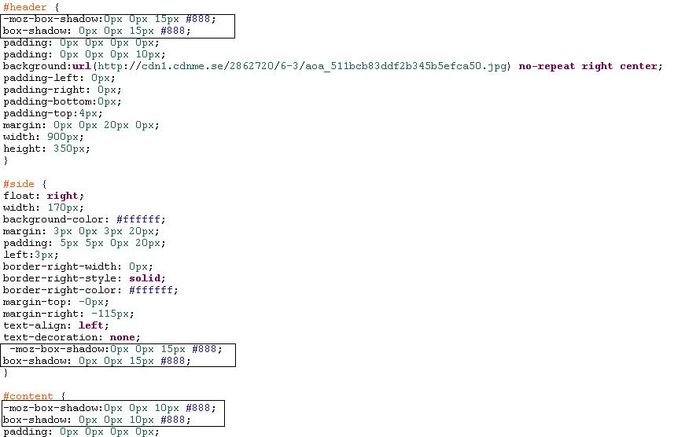
här nedan ser ni hur min stilmall ser ut.

hoppas det var till någon hjälp!
Kommentarer
Postat av: Cassandra
det funkar jätte bra, men jag vet inte hur jag ska göra för att få skugga runt om boxarna, om du t.ex har boxar i din meny och så vill du ha skugga runt om alla boxar och det inte funkar, hur gör du då?
Svar:
emmy mattsson
Postat av: Ebba Molin
SV: Tack snälla!
Postat av: Sofia
sv: tack så hjärtligt och detsamma! Med mig är det bra! Hur är det själv? Kram :)
Postat av: Amanda
Superbra beskrivning! Vilken fin blogg du har föresten! :)
Svar:
emmy mattsson
Postat av: sofia
Har letat hur länge som helst efter detta tack så jätte mycket!!
Trackback
